(VOC.VN) - Javascript và SEO đã từng là kẻ thù trong một thời gian rất dài. Thông thường, JavaScript sẽ chỉ là một phần nhỏ của trang hay một widget và do đó chúng ta có thể bỏ qua nó và khi đó Googlebot sẽ hiểu được những nội dung xung quanh JS và có thể index trang và hiểu ý nghĩa của nó.
Điều gì xảy ra nếu toàn bộ trang hoặc một phần lớn nội dung mà chúng ta muốn index được render trong JS? Ngay cả khi nếu nó trông tuyệt vời và chạy rất nhanh và trơn tru thì nó đang dần trở nên tốt hơn, Google vẫn sẽ không thể crawl nội dung của bạn. Cho đến năm 2014, mọi người đã thấy đã có một phiên bản HTML mới dự phòng cùng với một số chức năng của phiên bản JS đang được cung cấp cho người dùng. Tôi sẽ
tổng hợp lại như sau:
- Trước đây Google không thể đọc JavaScript / AJAX
- Ngay nay Google tuyên bố nó có thể đọc JavaScript / AJAX
- Nhưng người làm SEO vẫn thấy rằng nó có vấn đề...
- Có
bằng chứng cho thấy Google đã cải thiện đáng kể khi render JS.
Bây giờ chúng ta có Angular JS, đây là một framework để xây dựng các ứng dụng web động sử dụng HTML như là một ngôn ngữ cơ sở. Một cách đơn giản, Angular đã đưa HTML vào một trang đã được tải sẵn, nghĩa là click vào một liên kết thì sẽ không phải tải lại trang, nó chỉ đơn giản là sử dụng framework để đưa vào một tập HTML mới để phục vụ cho người dùng. Điều này có nghĩa trang không phải tải lại và trang web sẽ nhanh hơn đáng kể và tiết kiệm đáng kể thời gian phát triển mà đáng lẽ ra phải viết code.
Mặc dù vì nó là một JavaScript framework nhưng nó đang khiến SEO phải vật lộn để sử dụng. Rất nhiều ví dụ trên web cho thấy các trang web Angular JS với trang chủ được index, mặc dù Angular JS là một framework nhưng nó được phát triển bởi Google.
Nếu chúng ta nhìn vào lịch sử này (Angular được phát hành vào năm 2009), chúng ta nhìn thấy một timeline tương tự như của JavaScript và SEO:
- Google phát hành Angular, các nhà phát triển web vui mừng :))
- Nhiều SEO tuyệt vọng
- Ngành công nghiệp nhỏ đã phát sinh các vấn đề xung quanh việc pre-render (các công ty như io và Brombone) để giúp vấn đề index giữa SEO và Angular JS.
- Google
thông báo spider sẽ hỗ trợ Angular và SEO vui mừng
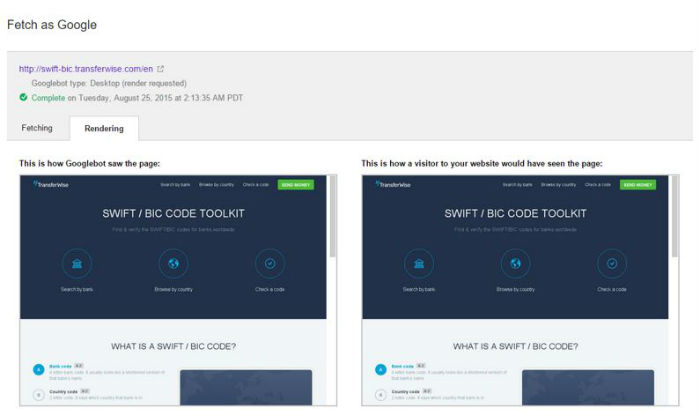
- Search Console hiển thị cho bạn cách Googlebot xem trang và so sánh nó với cách người dùng có thể nhìn thấy nó trong một trình duyệt.
Rõ ràng là không có vấn đề gì. Bởi vì nó thực sự khó để tìm thấy một trang web nào đó được index mà được xây dựng bằng Angular và có rất nhiều người cần giúp đỡ về vấn đề này. Dưới đây là cách chúng tôi đã làm nó.
Đầu tiên, chúng tôi đã làm việc để loại bỏ hash bị ràng buộc với Angular theo mặc định.
Ví dụ, chúng tôi muốn một TLD dẫn vào các trang category và sau đó follow nó trong các trang sản phẩm / nội dung. Cấu trúc URL phải phù hợp với người dùng để họ tiếp cận một trang:
- com/
- com/category/
- com/category/page/
Tuy nhiên, theo mặc định, Angular thiết lập trang của bạn như này:
- com
- com/#/category
- com/#/page
Theo tôi hiểu rằng hash sẽ cho phép Angular biết được các phần tử HTML được đưa vào JS. Dưới đây là một hướng dẫn tốt về cách để khắc phục vấn đề này: https://scotch.io/quick-tips/pretty-urls-in-angularjs-removing-the-hashtag.
Chúng tôi cũng đã có một số vấn đề với các URL:
Viết “…” trong khi chúng cần phải có …. Mặc dù tất cả mọi thứ dường như là tốt cho người dùng, khi thu thập điều này, các chuỗi trong các liên kết được thêm vào bất kỳ URL nào. Ví dụ, liên kết trang chủ trong điều hướng chính sẽ gắn thêm "/ en" vào URL, thay vì chỉ trỏ đến chính nó. Điều này có nghĩa là việc thu thập trang web sẽ cho bạn một danh sách các URL với nhiều thư mục con.
Cuối cùng, vẫn còn những vấn đề lớn cần giải quyết: đó là cuộc đấu tranh giữa Google với Angular. Ban đầu chúng tôi xây dựng trang web, tạo ra các URL đẹp và gọn gàng và sau đó chờ đợi. Chúng tôi đã cố gắng submit và đăng ký các trang trong Search Console với hy vọng rằng nó sẽ giúp giúp tôi.
Chúng tôi đã làm gì?
Chúng tôi pre-render. Rất may là chúng tôi đã có chuyên môn để làm điều này và sử dụng JS để làm nó. Điều này cho phép chúng tôi pre-render trước và sau đó gửi đến người dùng trực tiếp phiên bản Angular.
Nếu máy chủ của bạn không thể xử lý yêu cầu của trình thu thập, điều này có thể dẫn đến việc máy chủ bị lỗi. Một giải pháp là pre-render phía máy chủ, do đó khi trình thu thập tiếp cận máy chủ, trang web sẽ được render. Tuy nhiên, chúng tôi không lo lắng về điều này.
Một phương pháp khác là thêm thẻ fragment Meta vào trang của bạn. Khi Google đi qua một chuỗi URL sẽ trông giống như:
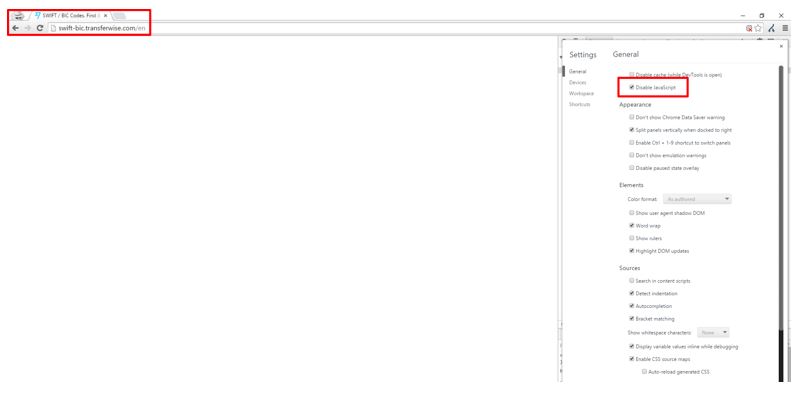
_escaped_fragment_. Nó sẽ không chuyển Google đến máy chủ để fetch một phiên bản pre-render. Nếu đi qua Chrome và sau đó tắt JavaScript và thử tải lại trang, đây là những gì chúng ta nhận được:
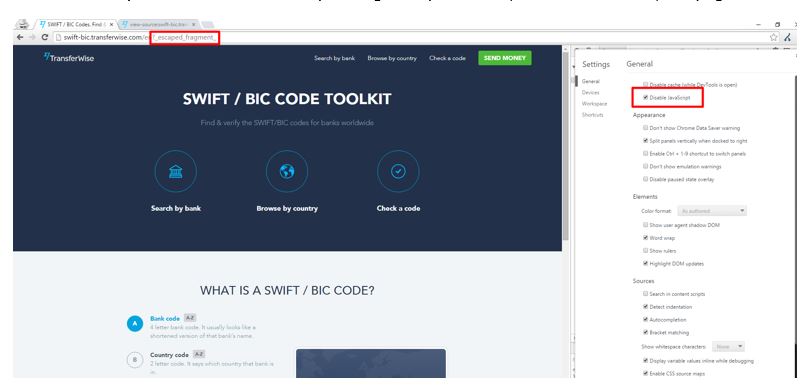
Nếu chúng ta làm chính xác cùng với các tham số fragment như đã đề cập ở trên, trang được tải sẽ như thế này:
Đây là một cái gì đó bạn có thể thử với bất kỳ URL nào từ trang web của chúng tôi.
Tóm lại bạn có thể sử dụng Angular JS nếu bạn là một SEO, bạn chỉ cần biết những gì để trang web được thu thập. Tuy nhiên, một chú ý quan trọng: Google cho biết họ sẽ không hỗ trợ điều này trong tương lai, tuy nhiên nó không quan trọng nếu bạn pre-render dưới dạng để Google nhìn thấy HTML tĩnh.
Chỉ cần đảm bảo rằng bạn crawl như một Googlebot, nếu không bạn sẽ gặp khó khăn trên trang chủ. Bằng cách này, pre-render HTML đi qua bot và tất cả các liên kết có thể được thu thập.
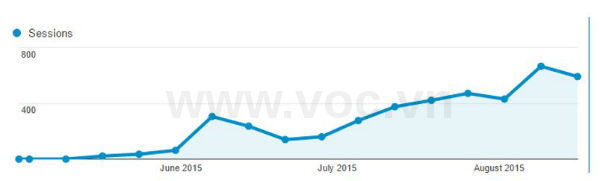
Mọi thứ bây giờ đang làm việc tốt từ góc độ lưu lượng truy cập tự nhiên, khách truy cập đang dần tăng cao, các trang web hoàn toàn được index và chúng tôi tin tưởng rằng Angular là thứ mà chúng ta sẽ bắt đầu sử dụng nó nhiều hơn và nhiều hơn nữa trong các dự án của chúng ta.
Nếu bạn là một fan hâm mộ lớn của DeepCrawl như tôi, bạn có thể thiết lập DeepCrawl để làm như Googlebot. Ở đây bạn có thể thấy một snap trước pre-render được kích hoạt.
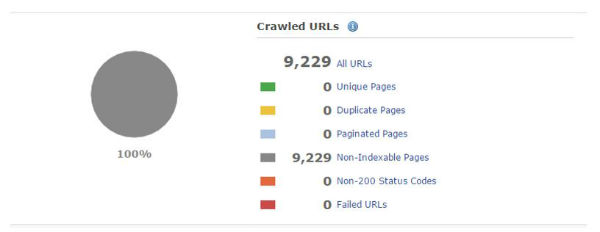
Trước khi chúng tôi sửa chữa kết nối internal:
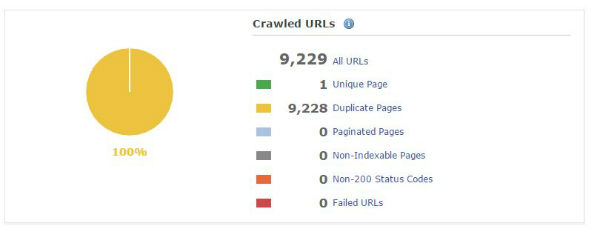
Trước khi pre-render được enable:
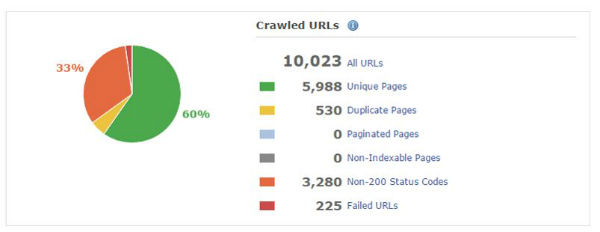
Bây giờ, khi mọi thứ đã được sửa chữa và pre-render:
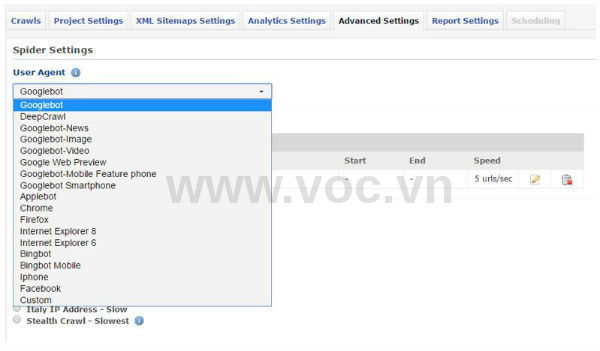
Nếu bạn muốn thử điều này tại nhà. Hãy thiết lập user agent của bạn thành Googlebot khi thiết lập crawl dữ liệu mới.
Bạn cũng có thể xem hướng dẫn này
tại đây. Và tham khảo thêm bài viết về
Angular JS này.
Ghi nguồn www.voc.vn khi đăng tải lại bài viết này.